Google Chrome v94 comes with a new "Idle Detection API". This API can be used to track the user whether the user is actively using the device or not.
It's different from the Page Visibility API explained further below.
Controversy:
The API has received some controversy from the privacy point of view as it can be used to track the user behavior or device usage pattern, keeping an eye on the user similar to Webcam or Microphone.
Personally, I think the response is overblown (from the users) as this API needs permission from the user to work similarly to a Webcam or Microphone device. If you are allowing Webcam access on every website, then yeah it's a concern.
And a similar API for extensions already exists and is widely supported by major browsers except for Safari. ( see MDN docs )
Here is what other browsers think about this API:
Firefox considers this API as harmful and decided to not implement it. ( source )
Brave has disabled the API permission by default. ( source )
Safari has also decided to not implement it. ( source )
Ungoogled Chromium has kept the API without any changes. ( source)
Some sources taken from Chrome Status.
How to use the Idle Detection API
Well, let's talk about it as a developer and see how it can be used. The source code below is taken and modified from Web.dev.
// Ignore the IIFE
(async () => {
try {
// Detect if the API is supported.
if (!('IdleDetector' in window)) {
throw Error('Idle Detector API is not supported');
}
// Get the permission.
// Note: Requesting the permission requires a user gesture.
const state = await IdleDetector.requestPermission();
if (state !== 'granted') {
// Need to request permission first.
throw Error('Idle detection permission not granted.');
}
const controller = new AbortController();
const signal = controller.signal;
const idleDetector = new IdleDetector();
idleDetector.addEventListener('change', () => {
const userState = idleDetector.userState;
const screenState = idleDetector.screenState;
console.log(`Idle change: ${userState}, ${screenState}.`);
});
// The minimum threshhold is 60 seconds.
await idleDetector.start({
threshold: 60000,
signal,
});
console.log('IdleDetector is active.');
} catch (err) {
// Deal with initialization errors like permission denied,
// running outside of top-level frame, etc.
console.error(err.name, err.message);
}
})()
The supported user states are active and idle. You are considered idle if there is no user interaction for the threshold (minimum 60 seconds).
The supported screen states are: unlocked and locked. Locked when you lock your screen or a screen saver.
Example Applications/Demo
DevTools support
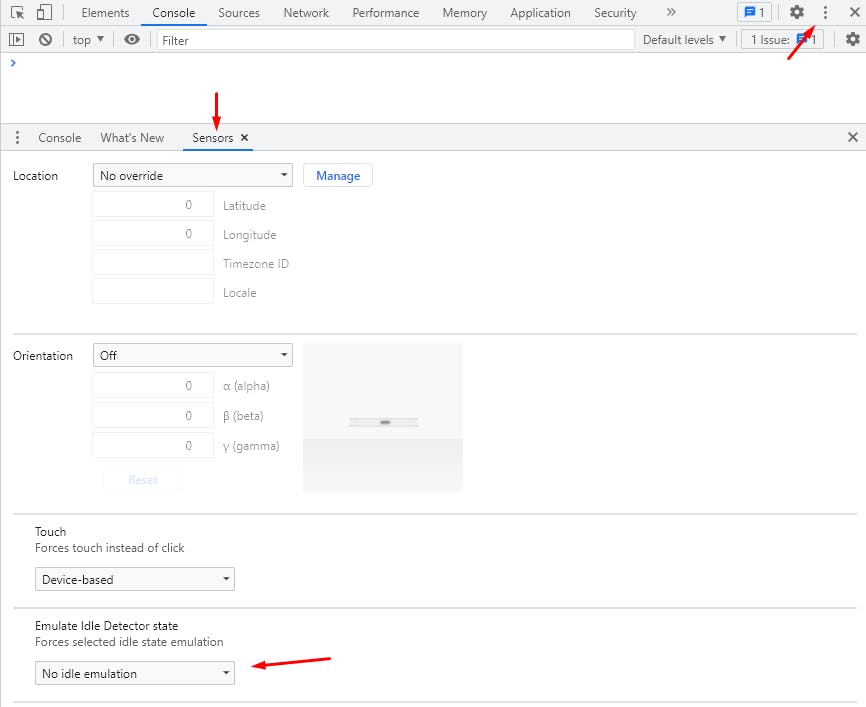
The Chrome 94 DevTools have an option to emulate the state for development/testing purposes. It can be found in
More tools -> Sensors -> Emulate Idle Detector state

Use Cases
Some use cases for this API that I read are:
Remote work/communication-centric applications can automatically update the user's active status.
Mine cryptocurrency when the user is not active. 🤑
Run any CPU-intensive stuff, such as calculations (similar to above).
User behavior and pattern detection. Faheem always went idle at 12:34 PM and comes active after an hour (lunch break?). Faheem is not taking classes and sleeping LOL. Faheem, turn on your camera!!!
Obviously, they can only use the API if you enable permission. And features like these are kind of standard in some industries (time tracking on freelancing platform) and can be done easily in desktop apps.
Difference with Page Visibility API
The Page Visibility API does not need any permission.
The Page Visibility API only knows the state of the page, whether it is visible or not. However, the Idle Detection API works even if your browser is inactive. It is best to close unwanted tabs (with this API permission) if not using.
One keeps track of page state, while the other keeps track of user state.
Conclusion
Personally, I think this API may further increase chrome usage. An average user does not care about web standards. And we will see "Works best with Chrome" on a couple of websites.
Take my words as a grain of salt as I am not an expert in this domain. If you have not read the sources mentioned in the Controversy section, please do as they have some good discussions.
I personally use Firefox for personal browsing and Brave for work-related stuff. I avoid Chrome for pivacy concerns but still use Google services though. And this API is not a big deal if not enabled or required to be enabled.
Let me know in the comments what your thoughts are.
Credits
Cover Photo by Marcus Aurelius from Pexels
Code copied and modified from Web.dev